【JavaScript】高機能なテーブルを簡単に生成!「Tabulator」の使い方②

目次
Tabulatorの様々な機能
「高機能なテーブルを簡単に生成!「Tabulator」の使い方①」では、テーブルの生成・テーマの変更とページネーションについて紹介しました。
しかし、これらはTabulatorで提供されている機能のほんの一部です。
この記事では前回紹介しきれなかった便利・オシャレな機能を紹介していきます!
行の選択(チェックボックス)
テーブルの行にチェックボックスをつけ、選択された行にのみ表示させることができます。
htmlに以下のコードをコピペして表示してみます。
<link href="https://unpkg.com/tabulator-tables@5.5.0/dist/css/tabulator_modern.css" rel="stylesheet">
<script src="https://unpkg.com/tabulator-tables@5.5.0/dist/js/tabulator.min.js"></script>
<div id="example-table"></div>
<script>
var tableData = [
{id: 1, name: "山田 太郎", age: 28, job: "エンジニア"},
{id: 2, name: "佐藤 花子", age: 34, job: "デザイナー"},
{id: 3, name: "鈴木 次郎", age: 48, job: "マネージャー"},
{id: 4, name: "佐々木 三郎", age: 25, job: "エンジニア"},
{id: 5, name: "田中 愛子", age: 33, job: "営業"},
{id: 6, name: "吉田 孝雄", age: 46, job: "エンジニア"},
{id: 7, name: "三浦 一郎", age: 26, job: "営業"},
{id: 8, name: "木村 信彦", age: 41, job: "マネージャー"},
{id: 9, name: "西田 武史", age: 34, job: "エンジニア"},
{id: 10, name: "山本 由紀恵", age: 36, job: "エンジニア"},
{id: 11, name: "安藤 祐樹", age: 25, job: "人事"},
{id: 12, name: "吉本 洋平", age: 30, job: "エンジニア"},
{id: 13, name: "関口 亜由", age: 49, job: "総務"},
{id: 14, name: "テクニ・ケーション", age: 99, job: "特別顧問"}
];
var table = new Tabulator("#example-table", {
data: tableData,
pagination: true,
paginationSize: 10,
paginationSizeSelector: [5, 10, 20],
selectable: true,
selectableRows: true,
columns:[
{
formatter:"rowSelection",
titleFormatter:"rowSelection",
headerSort: false,
headerHozAlign: "center",
hozAlign: "center",
width: 50
},
{title: "ID", field: "id", width: 80, hozAlign: "right"},
{title: "名前", field: "name", width: 300},
{title: "年齢", field: "age", width: 80, hozAlign: "center"},
{title: "職業", field: "job", width: 300}
],
rowClick: function(e, row){
row.select();
}
});
</script>※WordPressの環境ではチェックボックスが正常に表示されないようです。
チェックマークが表示され、行が選択状態(背景色が変わる)になっています!
もう1度クリックすると選択状態は解除されます。上のコードではコメントアウトしていますが、titleFormatter:”rowSelection”を有効化するとヘッダー部分にもチェックボックスが追加されます。ヘッダーのチェックボックスをクリックすることで全ての行を選択/選択解除することができます。
ツリー構造
Tabulatorはツリー構造の表示にも対応しています。
例えば、フォルダをアップロードしてフォルダとフォルダ内のファイルの一覧をテーブルに表示したいときなどに便利です。
以下のコードで試してみましょう!
<link href="https://unpkg.com/tabulator-tables@5.5.0/dist/css/tabulator.min.css" rel="stylesheet">
<script src="https://unpkg.com/tabulator-tables@5.5.0/dist/js/tabulator.min.js"></script>
<div id="example-table">
<script>
const tableData = [
{
name: "関東",
_children: [
{
name: "東京都",
area: 2194,
population: 13960000,
_children: [
{ name: "新宿区", area: 18.23, population: 339211 },
{ name: "世田谷区", area: 58.05, population: 939099 }
]
},
{
name: "神奈川県",
area: 2416,
population: 9200000,
_children: [
{ name: "横浜市", area: 437.38, population: 3775000 },
{ name: "川崎市", area: 143.01, population: 1547000 }
]
},
{
name: "千葉県",
area: 5157,
population: 6300000,
_children: [
{ name: "千葉市", area: 271.77, population: 979768 },
{ name: "船橋市", area: 85.62, population: 645496 }
]
}
]
}
];
new Tabulator("#example-table", {
data: tableData,
layout: "fitColumns",
dataTree: true,
dataTreeStartExpanded: true,
columns: [
{ title: "名称", field: "name"},
{ title: "面積 (km²)", field: "area", hozAlign: "right" },
{ title: "人口", field: "population", hozAlign: "right", formatter: "money",
formatterParams: {precision: 0, thousand: ",", }
}]
});
</script>
</div>関東→東京都→新宿区というようにツリー構造が再現できました。
「+」「-」になっている所をクリックするとツリーが開閉されます。
dataTreeStartExpandedをfalseにすると、初期表示時点ではツリーが閉じた状態になります。
ツリー構造のテーブルを自力で作成するのは結構大変だと思いますので、非常に助かりますね!
スターレーティング(星評価)
最後に紹介するのはスターレーティングです。
スターレーティングとは、レビューサイトなどでよくある星マーク評価のことです。
これは絶対見た方が早いので、以下のコードで表示してみましょう!
<link href="https://unpkg.com/tabulator-tables@5.5.0/dist/css/tabulator_modern.css" rel="stylesheet">
<script src="https://unpkg.com/tabulator-tables@5.5.0/dist/js/tabulator.min.js"></script>
<div id="example-table">
<script>
var tableData = [
{id: 1, name: "山田 太郎", age: 28, job: "エンジニア", rate: 2},
{id: 2, name: "佐藤 花子", age: 34, job: "デザイナー", rate: 4},
{id: 3, name: "鈴木 次郎", age: 48, job: "マネージャー", rate: 4},
{id: 4, name: "佐々木 三郎", age: 25, job: "エンジニア", rate: 3},
{id: 5, name: "田中 愛子", age: 33, job: "営業", rate: 5},
{id: 6, name: "吉田 孝雄", age: 46, job: "エンジニア", rate: 3},
{id: 7, name: "三浦 一郎", age: 26, job: "営業", rate: 3},
{id: 8, name: "木村 信彦", age: 41, job: "マネージャー", rate: 4},
{id: 9, name: "西田 武史", age: 34, job: "エンジニア", rate: 5},
{id: 10, name: "山本 由紀恵", age: 36, job: "エンジニア", rate: 1},
{id: 11, name: "安藤 祐樹", age: 25, job: "人事", rate: 2},
{id: 12, name: "吉本 洋平", age: 30, job: "エンジニア", rate: 2},
{id: 13, name: "関口 亜由", age: 49, job: "総務", rate: 3},
{id: 14, name: "テクニ・ケーション", age: 99, job: "特別顧問", rate: 5}
];
var table = new Tabulator("#example-table", {
data: tableData,
layout: "fitColumns",
pagination: true,
paginationSize:5,
paginationSizeSelector:[5, 10, 20],
selectable: true,
columns:[
{
formatter:"rowSelection",
titleFormatter:"rowSelection",
headerSort:false,
width:5,
headerHozAlign:"center",
hozAlign:"center"
},
{title: "ID", field: "id", width: 80, hozAlign:"right"},
{title: "名前", field: "name"},
{title: "年齢", field: "age", width: 80, hozAlign:"center"},
{title: "職業", field: "job"},
{title: "評価", field: "rate", hozAlign: "center", formatter: "star", formatterParams: {stars:5}}
],
rowClick: function(e, row){
row.select();
}
});
</script>
</div>
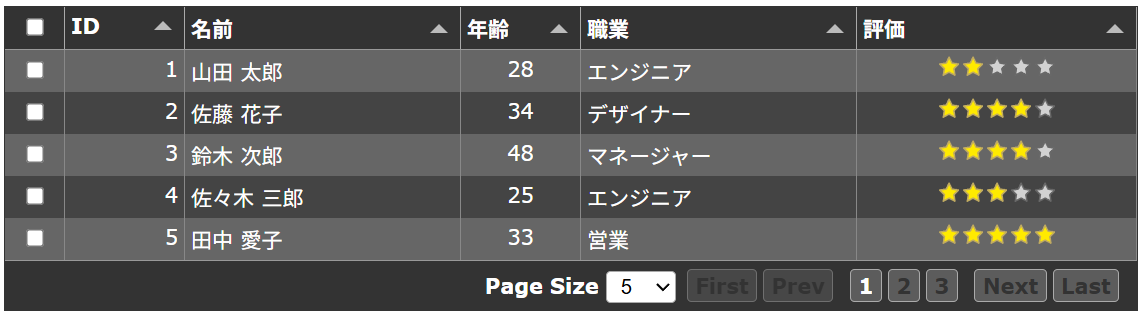
※WordPressだと星マークがうまく表示されないので画像で表示しています。
formatterParamsのstarsを変えると、星の最大数を変えることができます。
なお、残念ながら評価の数値は整数のみ有効です。(評価2.5や3.2という星マークは出せない)
まとめ
今回の記事では前回紹介しきれなかった機能を紹介しました!
Tabulatorにはまだまだ便利な機能がたくさんあります。アップデートも頻繁に行われているので、興味がある方は公式サイトをチェックしてみましょう。