【JavaScript】高機能なテーブルを簡単に生成!「Tabulator」の使い方①

Tabulatorとは
Webページでテーブルを作って表示したいというシーンは開発で多々あります。しかし、HTMLで一応作れるとはいえ地味に面倒だし、ソートやページング機能もつけたいとなるとさらに大変です。
そんな時に役に立つ、無料で使えるライブラリ「Tabulator」を紹介します。
Tabulator公式ドキュメントはこちら
Tabulatorを使えば、コードを少し書くだけでオシャレで、操作もしやすく様々な機能がついているテーブルが簡単に作れるようになります。
2025年5月現在、TabulatorはJavaScriptとTypeScript(一部)のみの対応となっていますが、将来的にJavaにも対応すると公式で発表されています。
私が参画した案件でTabulatorが使われており、中々便利だなと思ったにもかかわらず、日本ではあまり知名度が高くないようなので、この記事で紹介したいと思います!
使い方
百聞は一見にしかず、というわけで簡単なサンプルを作ってみましょう。
用意するのはhtmlファイル1つだけです。もちろん、JavaScriptは別ファイルにしてそこから読み込むことも可能です。
目次
とりあえず使ってみよう
htmlファイルに以下のコードをコピペするだけです。
テーブルデータの書き方はこの記事では割愛しますが、JSON形式とほぼ同じなのでプログラマの方には何ら難しくはないかと思います。
// CSS(見た目のスタイル)
<link href="https://unpkg.com/tabulator-tables@5.5.0/dist/css/tabulator.min.css" rel="stylesheet">
// JavaScript(動きをつける)
<script src="https://unpkg.com/tabulator-tables@5.5.0/dist/js/tabulator.min.js"></script>
<div id="example-table1">
<script>
// 表示するデータ(配列)
var tableData = [
{id: 1, name: "山田 太郎", age: 28, job: "エンジニア"},
{id: 2, name: "佐藤 花子", age: 34, job: "デザイナー"},
{id: 3, name: "鈴木 次郎", age: 41, job: "マネージャー"},
{id: 4, name: "佐々木 三郎", age: 25, job: "エンジニア"}
];
// Tabulatorの初期化
var table = new Tabulator("#example-table", {
data: tableData, // 対象のテーブル
layout: "fitColumns", // カラム幅を自動調整
// カラム名(titleは画面での表示名、fieldは内部データ用のキー)
columns: [
{title: "ID", field: "id"},
{title: "名前", field: "name"},
{title: "年齢", field: "age"},
{title: "職業", field: "job"}
]
});
</script>
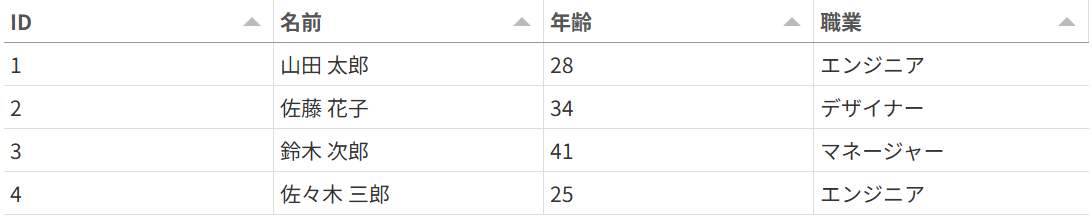
</div>htmlをブラウザで開いてみると・・・
きちんとテーブルになっています!
ソート機能やホバー(カーソルを合わせた行の背景色が変わる)機能もついていますね。
テーブルのテーマ(見た目)
Tabulatorにはテーブルのテーマ(文字や背景の色)がデフォルトで多く用意されています。
実際に使ってみましょう。
テーマを変更するには、一番最初にhtmlファイルに書いたCSSのリンクの一部を変えるだけです。
| “https://unpkg.com/tabulator-tables@5.5.0/dist/css/tabulator.min.css” |
ここの「tabulator.min.css」の部分を変えます。
例えば、テーマをSimpleにするには
| “https://unpkg.com/tabulator-tables@5.5.0/dist/css/tabulator_simple.css“ |
とするだけです。ブラウザで表示して確認してみましょう!

テーブルの外枠がなくなり背景色も白で、まさに名前通りシンプルな見た目になりました。
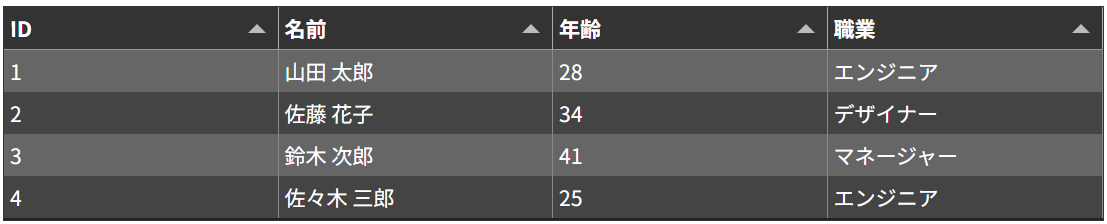
他のテーマも見てみましょう。これはMidnightという名前のテーマです。

エディタのダークモードのような見た目になりました。
用意されているStandard Themesは以下です。
- Simple – 「tabulator_simple.css」
- Midnight – 「tabulator_midnight.css」
- Modern – 「tabulator_modern.css」
- Site Dark – 「tabulator_site_dark.css」 ※公式ドキュメントに記載があるが、実装しても表示されない。
- Site – 「tabulator_site.css」
公式ドキュメントにはさらに他のテーマの導入方法などが紹介されています。
興味がある方は自分で試してみましょう!
ページネーション
ページネーション機能では、表示行数が設定数を超えた場合に、テーブルを自動でページ分割します。
コードを以下に変更してみましょう。
<link href="https://unpkg.com/tabulator-tables@5.5.0/dist/css/tabulator.min.css" rel="stylesheet"><div id=”example-table”> <script> var tableData = [ {id: 1, name: “山田 太郎”, age: 28, job: “エンジニア”}, {id: 2, name: “佐藤 花子”, age: 34, job: “デザイナー”}, {id: 3, name: “鈴木 次郎”, age: 48, job: “マネージャー”}, {id: 4, name: “佐々木 三郎”, age: 25, job: “エンジニア”}, {id: 5, name: “田中 愛子”, age: 33, job: “営業”}, {id: 6, name: “吉田 孝雄”, age: 46, job: “エンジニア”}, {id: 7, name: “三浦 一郎”, age: 26, job: “営業”}, {id: 8, name: “木村 信彦”, age: 41, job: “マネージャー”}, {id: 9, name: “西田 武史”, age: 34, job: “エンジニア”}, {id: 10, name: “山本 由紀恵”, age: 36, job: “エンジニア”}, {id: 11, name: “安藤 祐樹”, age: 25, job: “人事”}, {id: 12, name: “吉本 洋平”, age: 30, job: “エンジニア”}, {id: 13, name: “関口 亜由”, age: 49, job: “総務”}, {id: 14, name: “テクニ・ケーション”, age: 99, job: “特別顧問”} ]; var table = new Tabulator(“#example-table”, { data: tableData, layout: “fitColumns”, pagination: true, // ページネーション機能をオンにする paginationSize:10, // 1ページあたりの最大表示行数(デフォルト) paginationSizeSelector:[5, 10, 20], // 1ページあたりの表示行数セレクタ columns: [ {title: “ID”, field: “id”}, {title: “名前”, field: “name”}, {title: “年齢”, field: “age”}, {title: “職業”, field: “job”} ] }); </script> </div> |
表示してみましょう。
14個あったデータが10つ(10行)ごとにページ分割されています。
なお、「First」ボタンをクリックすると1ページ目、「Prev」ボタンは前のページ、「Next」は1つ次のページ、「Last」は最終ページに移動します。
「Page Size」をクリックすると、1ページに表示できる最大行数を選択できます。
まとめ
今回は、Tabulatorの機能と使い方について、基本的なものだけを紹介しました。
この記事で紹介しきれなかった機能は続きの記事で紹介しています。
興味がある方は是非こちらもご覧ください。
https://technication.co.jp(準備中)